Inicie o Photoshop e crie um projeto de imagem com 1600 pixels de largura (Width) por 1200 pixels de altura (height) com resolução de 72 pixels por polegada (Resolution = 72 pixels/inch); Cor RGB (Color Mode = RGB Color / 8 bit) e com fundo transparente (Background Contents = Transparent). Como na figura abaixo;
![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5kr7bFnrBJuu0Qj3oXYlznzMsydYZ5dY9Je7Sajwsik82ElHvMy9w_IhdvhPs6AH6fGB34phqk-FyFz2WWf6GhRLdNqvbzk4db_jw4k5NAYbC1xOU7q3UWqP7pmLpnIY28I15UQ2UQj8v/?imgmax=800)
Pinte o fundo com um tom de amarelo dourado (Painel Color >> R = 220 >> G = 170 >> B = 0). Depois de configurar as cores, selecione a ferramenta Paint Bucket Tool (G ou Shift + G) e clique sobre o fundo;

Carregue a imagem “blue-eyes-scarlett-johansson”;
![clip_image006[3] clip_image006[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRJF3IMeZzC8_wEsM7RlxejP0Z-BOI0uuH9OZltIAgpBmQ3-gCmF3Vn-JaiGCmRxzeBHF_MfWwM8qY3b9-1XFgYgoQN7RmpZHxAOcpjreTghATZnTF3xGKAGJCQ6cO6TRocq-VWQ0ghP_k/?imgmax=800)
Clique sobre a imagem e arraste-a para cima do projeto;
![clip_image008[3] clip_image008[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrOokd27g1S-XooxWxNRByZhovf_k12wftwqebgGrvJyLBHfr7DdXPSV9bsMKRLbOFoLpxVMBkVD39AB_Re3KwaYqTJ4vu053sHdX2Ujs9egCxkHtwNb6QrwdQIjXhrN3QtILkYUPGGmh8/?imgmax=800)
Ajuste a imagem de modo que a mesma fique exatamente sobre o projeto, sem aparecer a cor do fundo;
![clip_image010[3] clip_image010[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCDTkRiPLaolKf9iPlDRnpET6YWXPstgVxe9uLmja2O6m19Bf3IyJFMsA7bu4wZ6JPTBZdbbNfnCImBtalfHDqc0hfo2w5-HJOxzCVqpU4Cq7Bf0AstxEMPw9jmcCo45Oj-wu4eidxfQOq/?imgmax=800)
Selecione a ferramenta Rectangular Marquee Tool (M ou Shift M);
Desenhe um retângulo em volta dos olhos como na figura abaixo:
![clip_image012[3] clip_image012[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGSS4zR_ej7HOGk08y1HAywAE9VeKaoQNrcphQLdiwsfJccwLUu8CvJaNlXpAUKTegb6U9RVdqDYX2C4sphQhIecCvEAS93UxJtOTy5z_6ylTnqH9AVMmM57iCnLlOgyzIk6VkrnW6Ewy1/?imgmax=800)
No painel de camadas, clique no botão “Add layer masc”;
![clip_image014[3] clip_image014[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUE-u4Ol6EOirAAxdLWa1ONfwQ-xdqeucWBmFKtHfPmp0HSlqpjDbPcAr97Elzk4mW_q1JKIQXHKuv2sU8lsLiINom5yzes4IXvmNXQ9YOFVR9UWNyQX_DeEQ0babdAeWF8TCieHWC8eyh/?imgmax=800)
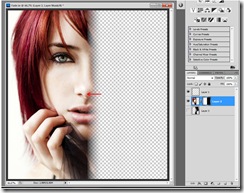
O projeto deverá ficar como na figura abaixo:
![clip_image016[4] clip_image016[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLk6YyuxCf12R2EgT6QqPsPtk7-J4-_CNPGIEzcI_xipuVgXq4baytDebiz_YBIcF6pIjH6X4oK1qLDixIek55dhyphenhyphenbFKfyV80Dwdt5urNsSLtBxcGbsyJA9wASIO01uj0SCp9Jj3uz7XHp/?imgmax=800)
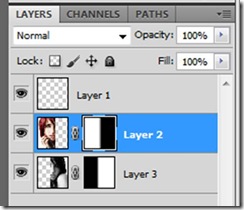
Reparem que foi criada uma nova camada junto à camada da imagem;
![clip_image018[4] clip_image018[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ8O3WthyKJvcYY8M0hMXzGFbWqXwbmQEy-QzsfvSVQX29mtwHiSfsotORhY0TMhu-LZFckKyXcgCF09OifP8osL7mBE7NfQWnNHID65AP74hV9TRmIwc1Gsl5D72btwora21Zi_ANQCBj/?imgmax=800)
Clique sobre o símbolo de vínculo (corrente) que fica entre as camadas para desabilitá-lo. Esse símbolo cria um vínculo entre as camadas, mas nós não queremos esse vínculo;
Clique agora sobre o botão Add a layer stile no painel de camadas e selecione a opção Outer Glow...;
![clip_image020[4] clip_image020[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywAkLbTAkS7f7mpzg6_zpr_zTtHMumUthIgNOwEe5K5d4vkI96BFSRiiNLWi5htcNqHpbVMiCxNKM4Yp0eSRt3pOD6TQwNurEtkIEeCDrVZSQhsXXFXu75jutlW_uGbf721Kongu5kEz2/?imgmax=800)
Configure os recursos como mostrado na figura abaixo:
![clip_image021[3] clip_image021[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-E58TGw8CqjNGdYOmvAHMrET_9-sojEVRHIZ9olnROW4DsBpK97bHD2mTe-4F56OTK8j6oC0fsVYuTwB06L3vugXhyphenhyphena-0uv6quOgy3Mqb5JfwXkEcr4JyAA3AVo8Jxg6hxPG8UjG0tj7a/?imgmax=800)
Blend Mode: Normal;
Cor: Preto (para alterar a cor, basta clicar no quadrado e selecionar a cor desejada na caixa de configuração de cores);
Size: 35;
Será criada uma sombra atrás da camada da imagem;
Em seguida clique sobre a camada Layer 2 e duplique-a nomeando-a como Layer 3;
Selecione a camada da máscara da Layer 3 como mostra a figura abaixo:

Clique com o botão direito do mouse sobre a camada da máscara e clique em seguida na opção Add Mask To Selection, como mostra a figura abaixo:
![clip_image025[3] clip_image025[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvxULZWEyJKL6yV4luqlFacdbVmHR7AKMj5nANDpDvPropEjVnb5bRcEC1y9YZmh979_dntLNtj3ddC_ttHFALaEmUc-EBymlOdITiK2gf26_kzF5SsE9FIfho9ZOEA6OsOJx79pL31PAu/?imgmax=800)
A máscara deverá ficar selecionada;
Com a máscara selecionada, pressione Ctrl + T no teclado para entrar no modo de edição da seleção;
Arraste a seleção e redimensione como mostra a figura abaixo:
![clip_image027[4] clip_image027[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5U0Z46pfKFFfiJdSNH__lmawh724la2lGyuzY4Rtln40l3vwdtPi95PSSF2whMVYOLiRDsud8dyKMroRD5zZj3QuJJDVnwy3aX6ugyAoGQmcb5amhRSDEtu_n5lXW1alGTRqZoyFjJLjs/?imgmax=800)
Pressione Enter para confirmar e depois Ctrl + D para desfazer a seleção;
Repita os últimos passos para fazer uma composição que melhor lhe agrade;
Veja no exemplo abaixo uma composição feita por mim:











![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5kr7bFnrBJuu0Qj3oXYlznzMsydYZ5dY9Je7Sajwsik82ElHvMy9w_IhdvhPs6AH6fGB34phqk-FyFz2WWf6GhRLdNqvbzk4db_jw4k5NAYbC1xOU7q3UWqP7pmLpnIY28I15UQ2UQj8v/?imgmax=800)

![clip_image006[3] clip_image006[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRJF3IMeZzC8_wEsM7RlxejP0Z-BOI0uuH9OZltIAgpBmQ3-gCmF3Vn-JaiGCmRxzeBHF_MfWwM8qY3b9-1XFgYgoQN7RmpZHxAOcpjreTghATZnTF3xGKAGJCQ6cO6TRocq-VWQ0ghP_k/?imgmax=800)
![clip_image008[3] clip_image008[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrOokd27g1S-XooxWxNRByZhovf_k12wftwqebgGrvJyLBHfr7DdXPSV9bsMKRLbOFoLpxVMBkVD39AB_Re3KwaYqTJ4vu053sHdX2Ujs9egCxkHtwNb6QrwdQIjXhrN3QtILkYUPGGmh8/?imgmax=800)
![clip_image010[3] clip_image010[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCDTkRiPLaolKf9iPlDRnpET6YWXPstgVxe9uLmja2O6m19Bf3IyJFMsA7bu4wZ6JPTBZdbbNfnCImBtalfHDqc0hfo2w5-HJOxzCVqpU4Cq7Bf0AstxEMPw9jmcCo45Oj-wu4eidxfQOq/?imgmax=800)
![clip_image012[3] clip_image012[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGSS4zR_ej7HOGk08y1HAywAE9VeKaoQNrcphQLdiwsfJccwLUu8CvJaNlXpAUKTegb6U9RVdqDYX2C4sphQhIecCvEAS93UxJtOTy5z_6ylTnqH9AVMmM57iCnLlOgyzIk6VkrnW6Ewy1/?imgmax=800)
![clip_image014[3] clip_image014[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUE-u4Ol6EOirAAxdLWa1ONfwQ-xdqeucWBmFKtHfPmp0HSlqpjDbPcAr97Elzk4mW_q1JKIQXHKuv2sU8lsLiINom5yzes4IXvmNXQ9YOFVR9UWNyQX_DeEQ0babdAeWF8TCieHWC8eyh/?imgmax=800)
![clip_image016[4] clip_image016[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLk6YyuxCf12R2EgT6QqPsPtk7-J4-_CNPGIEzcI_xipuVgXq4baytDebiz_YBIcF6pIjH6X4oK1qLDixIek55dhyphenhyphenbFKfyV80Dwdt5urNsSLtBxcGbsyJA9wASIO01uj0SCp9Jj3uz7XHp/?imgmax=800)
![clip_image018[4] clip_image018[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ8O3WthyKJvcYY8M0hMXzGFbWqXwbmQEy-QzsfvSVQX29mtwHiSfsotORhY0TMhu-LZFckKyXcgCF09OifP8osL7mBE7NfQWnNHID65AP74hV9TRmIwc1Gsl5D72btwora21Zi_ANQCBj/?imgmax=800)
![clip_image020[4] clip_image020[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywAkLbTAkS7f7mpzg6_zpr_zTtHMumUthIgNOwEe5K5d4vkI96BFSRiiNLWi5htcNqHpbVMiCxNKM4Yp0eSRt3pOD6TQwNurEtkIEeCDrVZSQhsXXFXu75jutlW_uGbf721Kongu5kEz2/?imgmax=800)
![clip_image021[3] clip_image021[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-E58TGw8CqjNGdYOmvAHMrET_9-sojEVRHIZ9olnROW4DsBpK97bHD2mTe-4F56OTK8j6oC0fsVYuTwB06L3vugXhyphenhyphena-0uv6quOgy3Mqb5JfwXkEcr4JyAA3AVo8Jxg6hxPG8UjG0tj7a/?imgmax=800)

![clip_image025[3] clip_image025[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvxULZWEyJKL6yV4luqlFacdbVmHR7AKMj5nANDpDvPropEjVnb5bRcEC1y9YZmh979_dntLNtj3ddC_ttHFALaEmUc-EBymlOdITiK2gf26_kzF5SsE9FIfho9ZOEA6OsOJx79pL31PAu/?imgmax=800)
![clip_image027[4] clip_image027[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5U0Z46pfKFFfiJdSNH__lmawh724la2lGyuzY4Rtln40l3vwdtPi95PSSF2whMVYOLiRDsud8dyKMroRD5zZj3QuJJDVnwy3aX6ugyAoGQmcb5amhRSDEtu_n5lXW1alGTRqZoyFjJLjs/?imgmax=800)
